Это портфолио о том, что интернет предоставляет каждому из нас возможность научиться чему-то новому. Работы здесь разные, начиная с самых первых — неопытных и наивных. Зато каждая следующая чуть лучше и намного сложнее предыдущей. И в каждую вкладывались не только время, но и душа, каждая создавалась с удовольствием и увлечением.
My portfolio

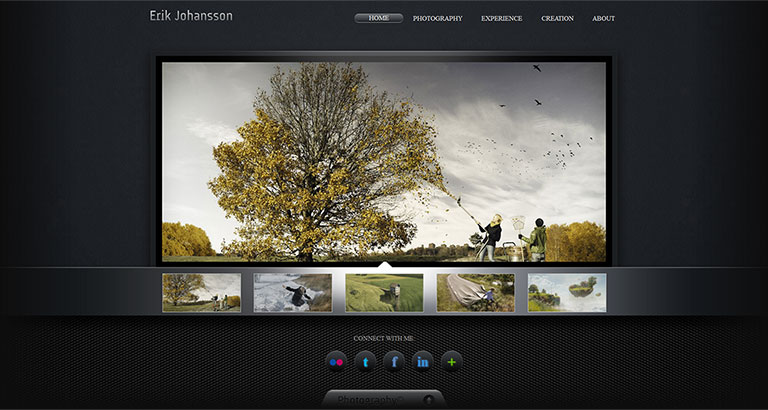
Erik Johansson
Эрик Йоханссон - шведский фотохудожник, создающий замечательные фотомонтажи
Самый первый сайт, который верстался когда никаких знаний ещё не было, зато очень хотелось что-то сделать. Разумеется, в нём много странного и огромное количество ошибок. Зато у него резиновая вёрстка, есть работающий на радиокнопках слайдер и добавлен svg с градиентной заливкой.

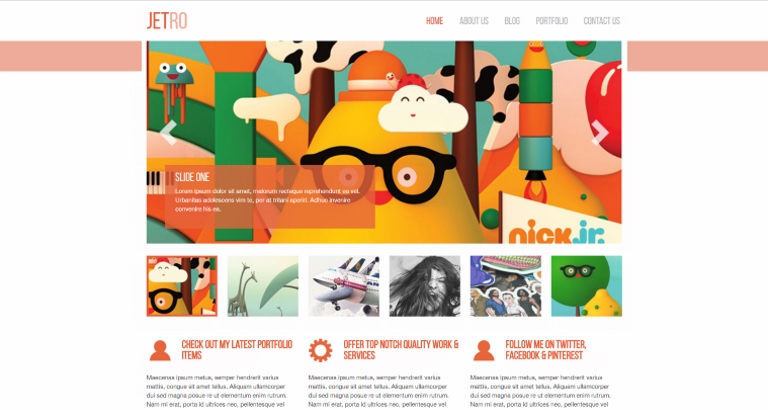
Jetro
Стильный шаблон детского сайта с мягкой палитрой цветов и популярными персонажами
Какое-то время я считала, что учиться нужно исключительно на практике, и чем больше практики, тем лучше результат. Сайт, безусловно, проще, чем предыдущий, зато не расползается во все стороны при смене разрешения или масштаба. Самый интересный и сложный элемент в нём - слайдер, реализованный на чистом css.

Modern look
Лендинг с эффектом параллакса, шаблон портфолио фотографа или фотоагентства
Просто красивый шаблон. Научилась добавлять фоновое видео в шапку страницы. Придумала как без js сделать работающими кнопки Load More и Hidden в фотогалерее, как увеличивать фото при наведении. А про параллакс не придумала, потому что даже слова такого тогда не знала.

Открытоеобразование
Финальный проект курса Веб-программирование сайта Открытое образование
Вот, оказывается, как должна была выглядеть первая самостоятельно свёрстанная страница. Совершенно простая с фиксированной вёрсткой и без каких-либо сложных элементов. На её вёрстку отводится десять недель, требуемая продолжительность занятий оценивается в 14 часов в неделю. Именно такую программу предлагает ИТМО - один из лучших компьютерных вузов России.

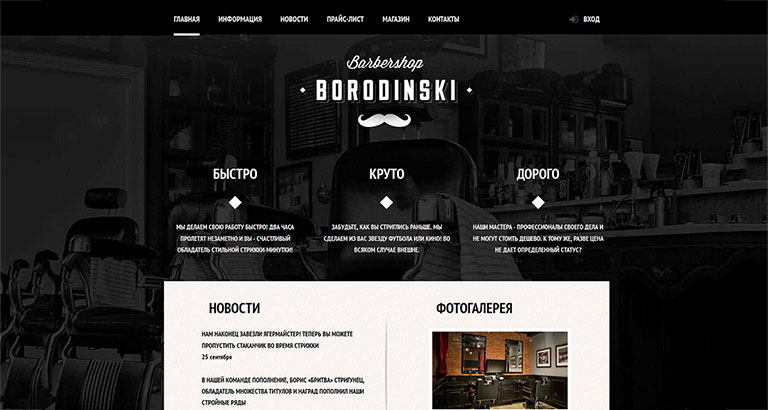
БарбершопБородинский
Вероятно, самый известный шаблон, по которому уже несколько лет учатся начинающие верстальщики
Трёхстраничный макет, фиксированная вёрстка. Вторая страница - пункт меню "Прайс-лист", третья страница - пункт "Магазин". Этот и все следующие макеты предлагают платные интенсивы html academy. Кстати, ведёт их тот же преподаватель, что и курс от ИТМО. И хоть я скептически отношусь к платным курсам IT-тематики, в данном случае их уровень определённо превосходит государственный вуз.

Sedona
Седона — небольшой городок в Аризоне, ежегодно принимающий несколько миллионов туристов!
Макет «Седона» лидирует среди итоговых проектов интенсивов. Сайт, рассказывающий о уникальном уголке нашей планеты, верстать не только приятно, но и познавательно. В макете было две страницы, я сделала пять. Одну страницу - "Фото и видео" - нашла в сети, ещё две - "Информация" и "Панорамы" - придумала сама. Если будете смотреть панорамы, предпоследняя снизу мне кажется самой удачной.

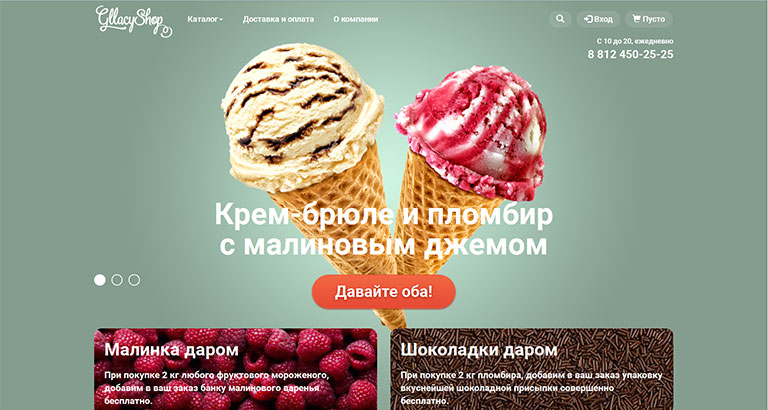
Glaccy
Магазин мороженого - новый макет базового интенсива
Макет не только новый, но и один из самых сложных на базовом интенсиве. В нём много мелких деталей и несколько занимательных решений, самым ярким и привлекательных из которых является слайдер, меняющий изображение, цвет страницы и надпись и реализованный без использования js. Благодаря использованию бутстрапа изначально фиксированный макет удалось сделать немного адаптивным.

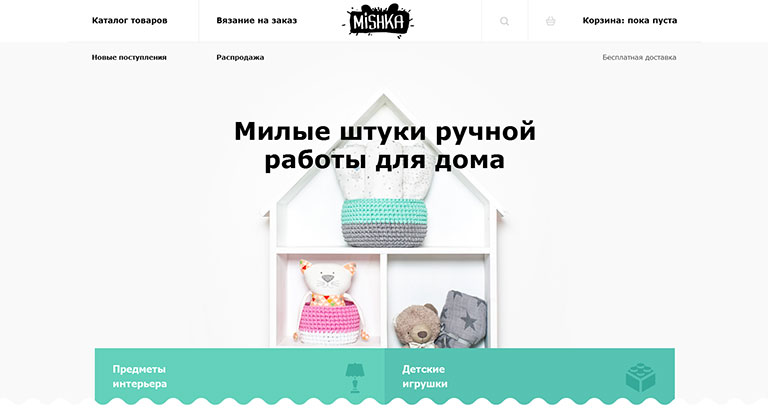
МагазинМишка
Милые вещи ручной работы
"Мишка" - интернет-магазин милых вещиц ручной работы. Адаптивная вёрстка, которую можно комфортно просматривать на любых устройствах. Множество декоративных элементов, сложная сетка, нестандартные компоненты интерфейса делают этот проект самым сложным на продвинутом интенсиве. Две недели, которые на него отвела, совершенно недостаточно, чтобы получить идеальный результат. Но и научилась многому: вёрстка по БЭМ, svg-спрайты и их подключение через localStorage, адаптивные и ретиновые изображения, флексбоксы.

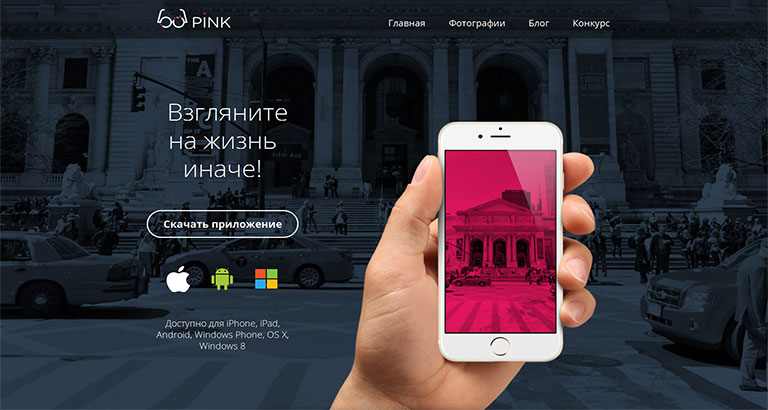
Pink
Посмотрите на мир через розовые очки и увидите, как он выглядит на самом деле
Очень добрый и весёлый макет. Не только розовые очки, которые он рекламирует, улучшают настроение, но и сам макет, особенно по сравнению с предыдущим. Здесь адаптивная вёрстка выглядит более понятной и реализуется проще. Вторая страница - пункт меню "Фотографии".